Hello, in this particular article you will provide several interesting pictures of flutter pageview使用详细概述 | 艺宵网. We found many exciting and extraordinary flutter pageview使用详细概述 | 艺宵网 pictures that can be tips, input and information intended for you. In addition to be able to the flutter pageview使用详细概述 | 艺宵网 main picture, we also collect some other related images. Find typically the latest and best flutter pageview使用详细概述 | 艺宵网 images here that many of us get selected from plenty of other images.
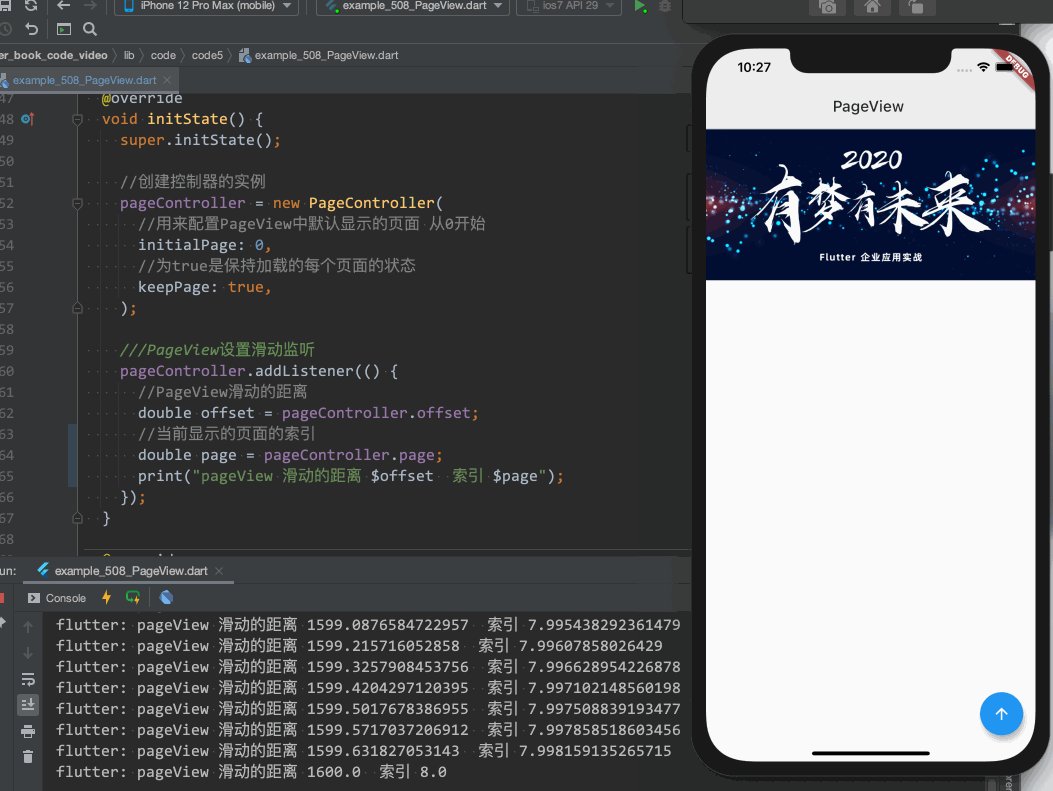
 Flutter PageView使用详细概述 | 艺宵网 We all hope you can get actually looking for concerning flutter pageview使用详细概述 | 艺宵网 here. There is usually a large selection involving interesting image ideas that will can provide information in order to you. You can get the pictures here regarding free and save these people to be used because reference material or employed as collection images with regard to personal use. Our imaginative team provides large dimensions images with high image resolution or HD.
Flutter PageView使用详细概述 | 艺宵网 We all hope you can get actually looking for concerning flutter pageview使用详细概述 | 艺宵网 here. There is usually a large selection involving interesting image ideas that will can provide information in order to you. You can get the pictures here regarding free and save these people to be used because reference material or employed as collection images with regard to personal use. Our imaginative team provides large dimensions images with high image resolution or HD.

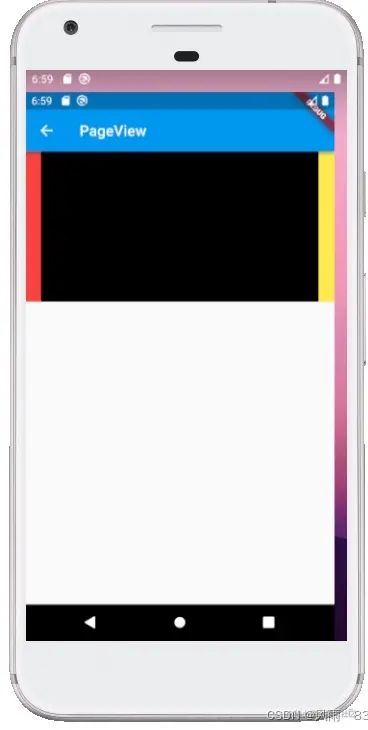
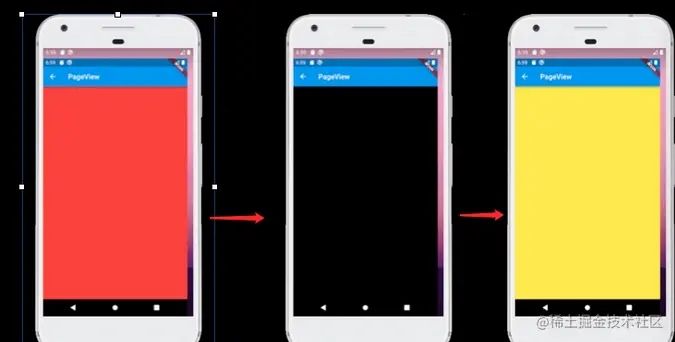
 Flutter开发Widgets 之 PageView使用示例 - 乐耶园 We all provide many pictures associated with flutter pageview使用详细概述 | 艺宵网 because our site is targeted on articles or articles relevant to flutter pageview使用详细概述 | 艺宵网. Please check out our latest article upon the side if a person don't get the flutter pageview使用详细概述 | 艺宵网 picture you are looking regarding. There are various keywords related in order to and relevant to flutter pageview使用详细概述 | 艺宵网 below that you can surf our main page or even homepage.
Flutter开发Widgets 之 PageView使用示例 - 乐耶园 We all provide many pictures associated with flutter pageview使用详细概述 | 艺宵网 because our site is targeted on articles or articles relevant to flutter pageview使用详细概述 | 艺宵网. Please check out our latest article upon the side if a person don't get the flutter pageview使用详细概述 | 艺宵网 picture you are looking regarding. There are various keywords related in order to and relevant to flutter pageview使用详细概述 | 艺宵网 below that you can surf our main page or even homepage.

 Flutter开发Widgets 之 PageView使用示例 - 乐耶园 Hopefully you discover the image you happen to be looking for and all of us hope you want the flutter pageview使用详细概述 | 艺宵网 images which can be here, therefore that maybe they may be a great inspiration or ideas throughout the future.
Flutter开发Widgets 之 PageView使用示例 - 乐耶园 Hopefully you discover the image you happen to be looking for and all of us hope you want the flutter pageview使用详细概述 | 艺宵网 images which can be here, therefore that maybe they may be a great inspiration or ideas throughout the future.
 Flutter开发Widgets 之 PageView使用示例 - 乐耶园 All flutter pageview使用详细概述 | 艺宵网 images that we provide in this article are usually sourced from the net, so if you get images with copyright concerns, please send your record on the contact webpage. Likewise with problematic or perhaps damaged image links or perhaps images that don't seem, then you could report this also. We certainly have provided a type for you to fill in.
Flutter开发Widgets 之 PageView使用示例 - 乐耶园 All flutter pageview使用详细概述 | 艺宵网 images that we provide in this article are usually sourced from the net, so if you get images with copyright concerns, please send your record on the contact webpage. Likewise with problematic or perhaps damaged image links or perhaps images that don't seem, then you could report this also. We certainly have provided a type for you to fill in.
 Flutter开发Widgets 之 PageView使用示例 - 乐耶园 The pictures related to be able to flutter pageview使用详细概述 | 艺宵网 in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.
Flutter开发Widgets 之 PageView使用示例 - 乐耶园 The pictures related to be able to flutter pageview使用详细概述 | 艺宵网 in the following paragraphs, hopefully they will can be useful and will increase your knowledge. Appreciate you for making the effort to be able to visit our website and even read our articles. Cya ~.
 Flutter — PageView with BottomNavigationBar | by Karthik Ponnam | Medium Flutter — PageView with BottomNavigationBar | by Karthik Ponnam | Medium
Flutter — PageView with BottomNavigationBar | by Karthik Ponnam | Medium Flutter — PageView with BottomNavigationBar | by Karthik Ponnam | Medium
 How to implement pageview in Flutter - DEV Community How to implement pageview in Flutter - DEV Community
How to implement pageview in Flutter - DEV Community How to implement pageview in Flutter - DEV Community
 PageView and PageController | Flutter Tutorial for Beginners | The PageView and PageController | Flutter Tutorial for Beginners | The
PageView and PageController | Flutter Tutorial for Beginners | The PageView and PageController | Flutter Tutorial for Beginners | The
 Flutter PageView Widget The PageView widget allows the user to… | by Flutter PageView Widget The PageView widget allows the user to… | by
Flutter PageView Widget The PageView widget allows the user to… | by Flutter PageView Widget The PageView widget allows the user to… | by
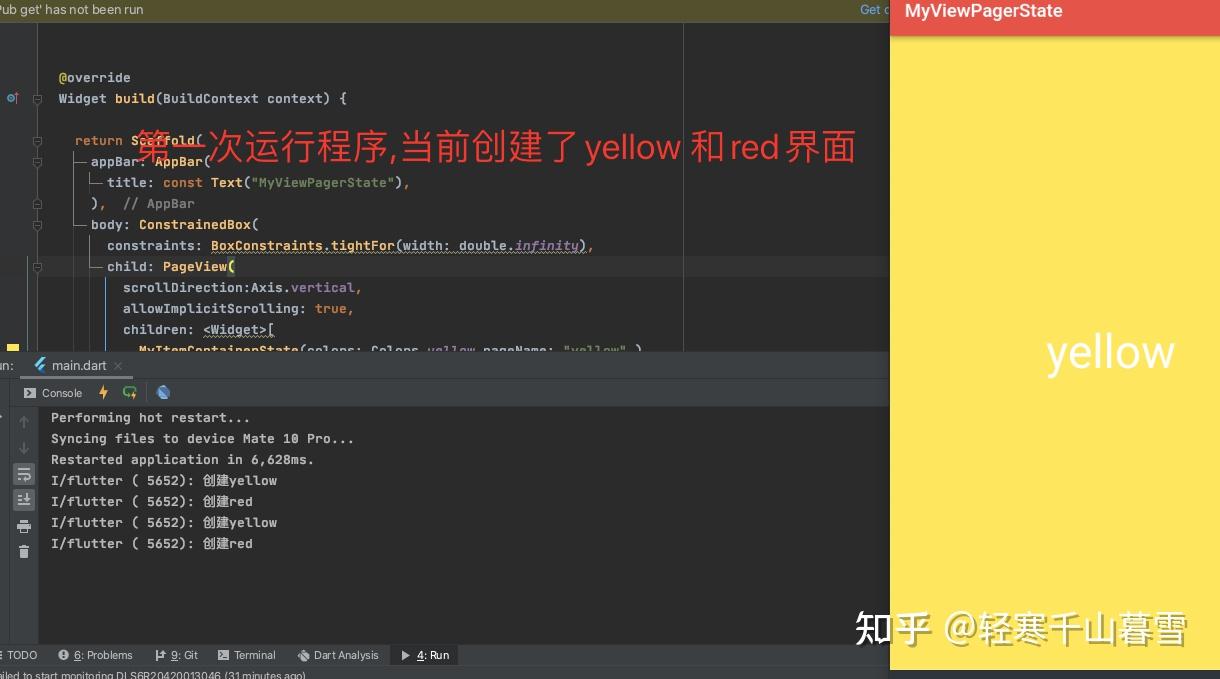
 Flutter PageView如何使用 - 知乎 Flutter PageView如何使用 - 知乎
Flutter PageView如何使用 - 知乎 Flutter PageView如何使用 - 知乎
 Page view in Flutter Page view in Flutter
Page view in Flutter Page view in Flutter
 How to implement pageview in Flutter - DEV Community How to implement pageview in Flutter - DEV Community
How to implement pageview in Flutter - DEV Community How to implement pageview in Flutter - DEV Community
![[Flutter] PageView with image clipping swipe - YouTube [Flutter] PageView with image clipping swipe - YouTube](https://i.ytimg.com/vi/zXm3FKgUWuY/maxresdefault.jpg) [Flutter] PageView with image clipping swipe - YouTube [Flutter] PageView with image clipping swipe - YouTube
[Flutter] PageView with image clipping swipe - YouTube [Flutter] PageView with image clipping swipe - YouTube
 Understanding Flutter Pageview Widget(Making Instagram reels screen Understanding Flutter Pageview Widget(Making Instagram reels screen
Understanding Flutter Pageview Widget(Making Instagram reels screen Understanding Flutter Pageview Widget(Making Instagram reels screen
 Flutter - PageView(1) 基本用法 - 知乎 Flutter - PageView(1) 基本用法 - 知乎
Flutter - PageView(1) 基本用法 - 知乎 Flutter - PageView(1) 基本用法 - 知乎
 PageView widget in Flutter - fluttercentralcom PageView widget in Flutter - fluttercentralcom
PageView widget in Flutter - fluttercentralcom PageView widget in Flutter - fluttercentralcom
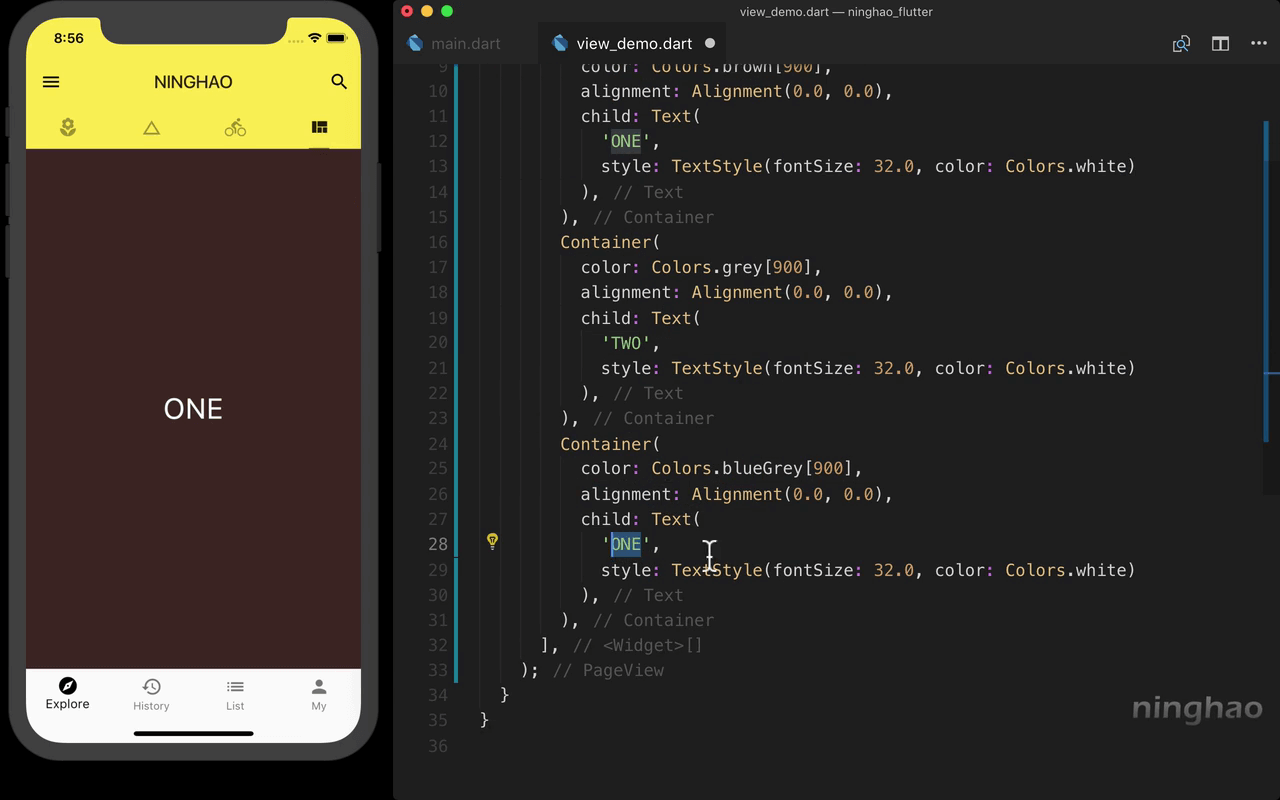
 PageView:页面视图《 Flutter 移动应用:视图 》 - 宁皓网 PageView:页面视图《 Flutter 移动应用:视图 》 - 宁皓网
PageView:页面视图《 Flutter 移动应用:视图 》 - 宁皓网 PageView:页面视图《 Flutter 移动应用:视图 》 - 宁皓网
 Flutter PageView Widget A simple way to swipe between screens | by Flutter PageView Widget A simple way to swipe between screens | by
Flutter PageView Widget A simple way to swipe between screens | by Flutter PageView Widget A simple way to swipe between screens | by
 Flutter PageView如何使用 - 知乎 Flutter PageView如何使用 - 知乎
Flutter PageView如何使用 - 知乎 Flutter PageView如何使用 - 知乎
 Flutter PageView 实现的自动轮播图效果 Timer实现的自动轮播效果 - 知乎 Flutter PageView 实现的自动轮播图效果 Timer实现的自动轮播效果 - 知乎
Flutter PageView 实现的自动轮播图效果 Timer实现的自动轮播效果 - 知乎 Flutter PageView 实现的自动轮播图效果 Timer实现的自动轮播效果 - 知乎
 Flutter PageView 实现的自动轮播图效果 Timer实现的自动轮播效果 - 知乎 Flutter PageView 实现的自动轮播图效果 Timer实现的自动轮播效果 - 知乎
Flutter PageView 实现的自动轮播图效果 Timer实现的自动轮播效果 - 知乎 Flutter PageView 实现的自动轮播图效果 Timer实现的自动轮播效果 - 知乎
 Flutter Pageview with BottomNavigationBar - Pageview controller - YouTube Flutter Pageview with BottomNavigationBar - Pageview controller - YouTube
Flutter Pageview with BottomNavigationBar - Pageview controller - YouTube Flutter Pageview with BottomNavigationBar - Pageview controller - YouTube
 PageView Widget in Flutter - GeeksforGeeks PageView Widget in Flutter - GeeksforGeeks
PageView Widget in Flutter - GeeksforGeeks PageView Widget in Flutter - GeeksforGeeks
 Flutter 实现可自定义配置的 PageView 指示器 - 小专栏 Flutter 实现可自定义配置的 PageView 指示器 - 小专栏
Flutter 实现可自定义配置的 PageView 指示器 - 小专栏 Flutter 实现可自定义配置的 PageView 指示器 - 小专栏
 Flutter PageView Examples - Custom Animation in PageViewbuilder | TL Flutter PageView Examples - Custom Animation in PageViewbuilder | TL
Flutter PageView Examples - Custom Animation in PageViewbuilder | TL Flutter PageView Examples - Custom Animation in PageViewbuilder | TL
 Flutter - PageView(1) 基本用法 - 知乎 Flutter - PageView(1) 基本用法 - 知乎
Flutter - PageView(1) 基本用法 - 知乎 Flutter - PageView(1) 基本用法 - 知乎
 【Flutter】PageViewの基本とサンプルコード 【Flutter】PageViewの基本とサンプルコード
【Flutter】PageViewの基本とサンプルコード 【Flutter】PageViewの基本とサンプルコード
 Make Onboarding Screen with Indicator - Flutter PageView | Design UI Make Onboarding Screen with Indicator - Flutter PageView | Design UI
Make Onboarding Screen with Indicator - Flutter PageView | Design UI Make Onboarding Screen with Indicator - Flutter PageView | Design UI
 Page Slider Carousel in Flutter | PageView Builder | Flutter UI Page Slider Carousel in Flutter | PageView Builder | Flutter UI
Page Slider Carousel in Flutter | PageView Builder | Flutter UI Page Slider Carousel in Flutter | PageView Builder | Flutter UI